If you’ve read our search engine optimisation guide (SEO Guide) , you’re probably aware of how important it is that your website has a good load time to get good search engine rankings. In this article, therefore, we share 5 ways to improve your charging time.
.
Why charging time is important
As mentioned in the introduction, you are probably aware of why charging time is important if you have read our previous guides. If you do not know this before, we thought we would start by finding out exactly this.

Page Speed
Investigations that have been made show that Internet users really think it’s important to have a fast loading time on the websites you visit. Because of this, “Page Speed” has been used as a ranking factor by Google for some time. In short, the faster it takes for your web page to load, the better it will be for your placements in search results.
However, this ranking factor has focused primarily on searches made through computers, which will now change. Last week , Google announced that, from July, this ranking factor will also be implemented for searches made on mobile:
“People want to be able to find answers to their questions as quickly as possible – studies show that people really care about the speed of one page. Although the speed has been used as a ranking signal for a while, that signal was focused on desktop searches. Today, we announce that the charging rate in July 2018 will be a ranking factor for mobile searches. “
Something that will put even higher demands on corporate websites and the design of these. However, this update is not the only thing that makes it more important to optimize the charging time of your site …
Mobile First Index
For a couple of months, it began to roll out its Mobile First Index , which means that the mobile site will now be the primary version Google indexes.
Read more about Mobile first Indexing here >>
This update is one of the biggest changes that has taken place for many years and also involves a shifting focus for companies and us who actively work with SEO. However, it is worth pointing out that this rollout takes place gradually, but in order to be at the forefront, it is important to start adjusting now!
Optimise page loading time on your site
Now that you have a better understanding of why a good charging time on your site is important, we thought about 5 methods that you could use to optimize the charging time of your site.
Accelerated Mobile Page (AMP)
One of the things you can do to optimise the charging time of your web pages is to create so-called Accelerated Mobile Pages , also known as AMP pages. The different elements of the page are instead adapted to the AMP format.
At the moment, it means, among other things, that the images are AMP-adapted with clear measurements and special extensions. The same applies to fonts, videos and slideshows. That’s what makes the pages take a lot less time to load.
The format is particularly suitable for news because speed is extra important for that kind of content. Both for the writer who publishes the news but also for the reader who wants to be able to read it quickly on the bus without taking up too much time or mobile data. Early tests showed that AMP pages loaded four times faster and used eight times less mobile data than other mobile-adapted pages.
Limit the comments
Regardless of the type of site you are running, you probably have a comment field where your visitors have the opportunity to comment on a blog post or other content. Something that’s incredibly important to start a conversation and create a commitment among your visitors.
However, if you have hundreds of comments on a webpage, this may slow down the charging time. To fix this, I would recommend you to limit the comments by introducing pagination. Something that means, in a certain number of comments, they break into different pages.
If you use WordPress as CMS, you can easily do this by going to Settings> Discussion> under “Comments”, then check the box that says “Break comments to pages”.
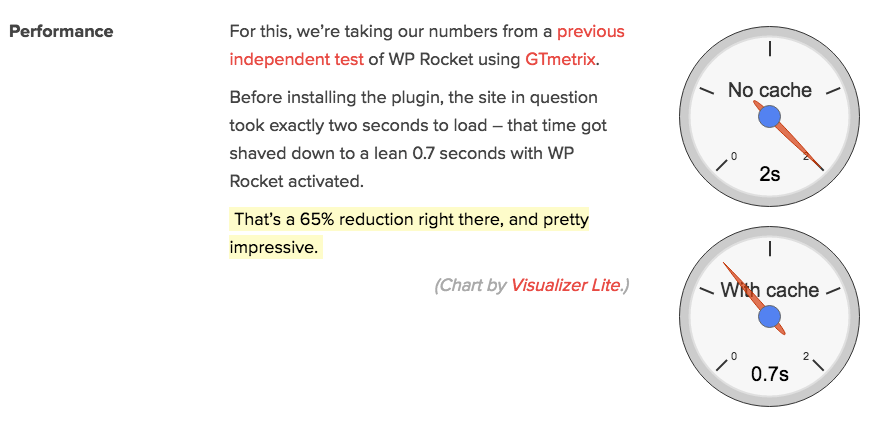
Install WP Rocket
If you use WordPress, you can install WP Rocket or any other equivalent add-on that automatically minimizes HTML, CSS, and JavaScript. It also enables cache, which means that a copy of your website is saved to your visitors’ browsers. This way, the page will be loaded very quickly the next time they visit it.
A test conducted by CodeinWP at the end of 2016 showed that the WP Rocket could lower the page’s charging time from 2 to 0.7 seconds, which corresponds to a 65% decrease. See below image:

Compress images
Something that really slow down your charging time is too much and too big media files like pictures and videos. Therefore, be sure to use images and videos in a smart way, and compress them before publishing them on your site.
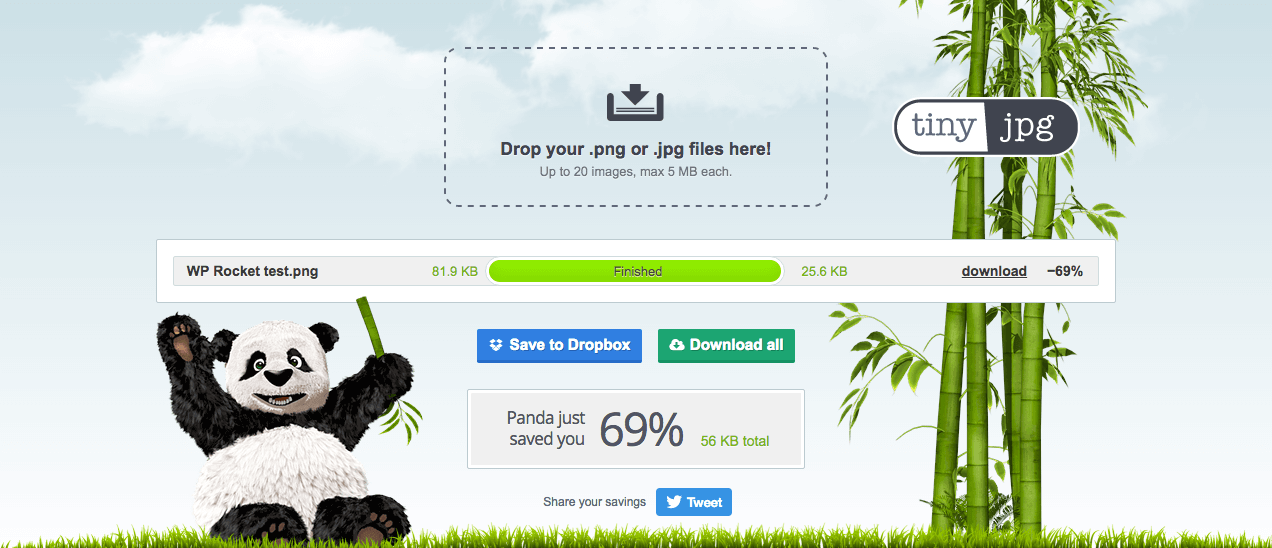
Something short described means that you reduce the size of the file, which means it will load faster. You can easily do this through various online tools. Below you can see how I used TinyJPG to compress an image for this post. As you can see, the file size was 69% lower than before:

Delete unused media files
Another simple method that can be used to improve the charging time of your site is to remove unused media files. Many times, it happens that you remove images from the site, but they are still on the server. By removing these, you will free up more space, while improving your charging time.
If you use WordPress, you can easily do this by going to Media> Library> Not attached and removing these.
Test your speed
Are you unsure how fast your website is? You can easily test it through various tools like:
We now hope that you have good inspiration to implement the above methods and speed up the charging time of your site. Hopefully, it also leads to one and another placement improvement in search results!
Want help optimising your search engine presence? Then you can benefit from our SEO company . Contact us now!