The BBC based 2010 that over five billion people around the world regularly used mobiles to use and communicate over the Internet. Later, in 2017, the site published Smart Insights data that showed that internet access via mobiles actually overshadowed access via desktop by 2015, with over a thousand million users.
The message to search engines and webmasters is clear. More sites are found and are used mainly through mobile devices such as smartphones and tablets. In addition, this trend does not seem to slow down, rather the opposite.
This in itself is nothing new. Responsive site design (where sites load mobile-optimised versions of the site on mobile devices) is already an established web developer practice for a long time. But now there is a new sheriff in town and his name is Google AMP.
What is AMP and what does it mean for search engine optimisation and SEO?

GOOGLE AMP – ACCELERATED MEDIA PAGES – IN A NUTSHELL
No matter how responsive individual mobile sites are, mobile web surfing is usually a rather clumsy and unrealistic experience. Google, therefore, tries to push for more to embrace their own “Accelerated Mobile Pages” technology or short and good AMP. Instead, developers will build their own individual mobile sites, so Google AMP allows developers to build alternative versions of their sites that match the downsized (and universal) specifications that are standard for Google AMP.
Google AMP can be seen as a response from Google’s page on Facebook’s Instant Articles, aimed at publishers to provide a faster and more accessible platform for news and articles.
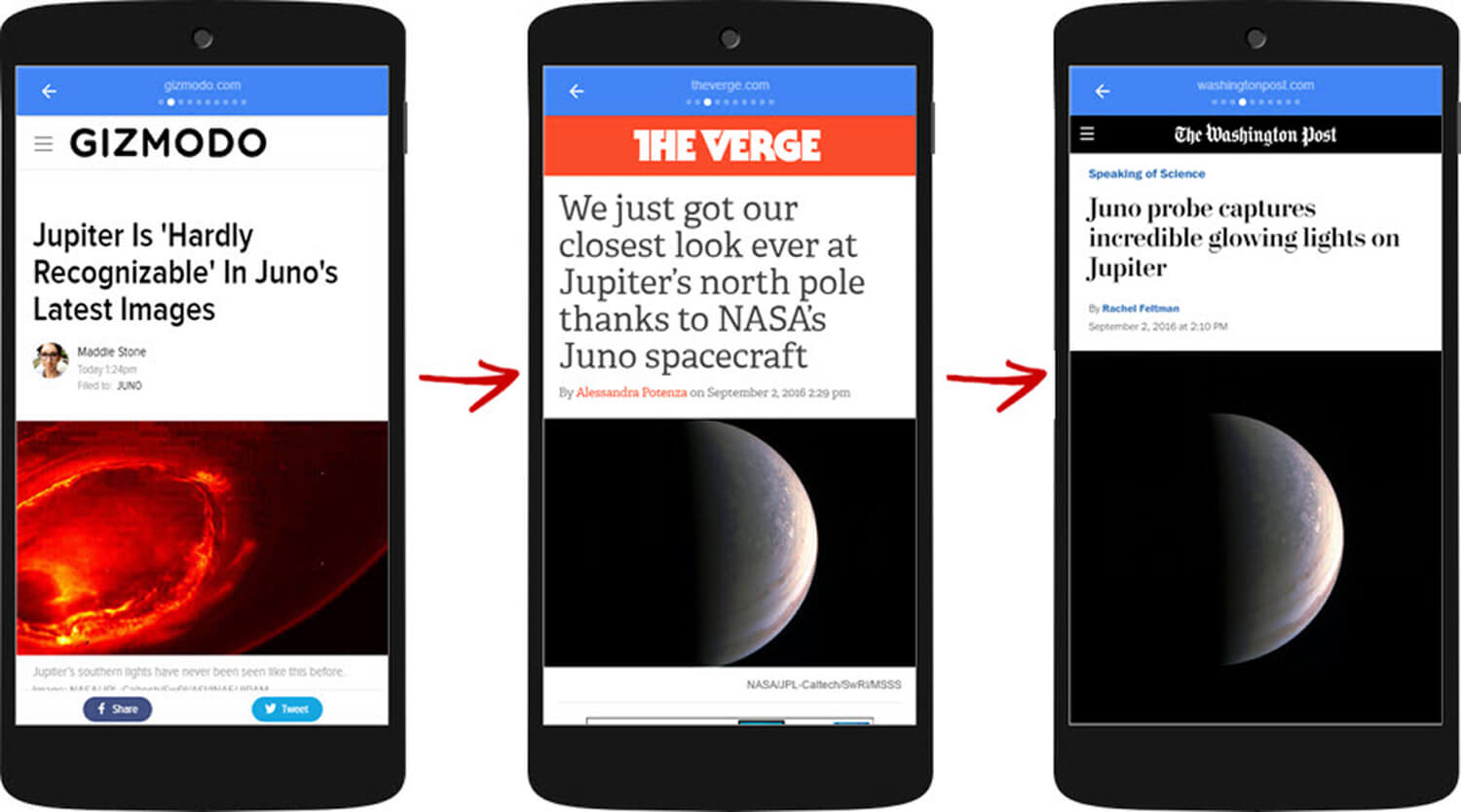
The premise behind Google AMP is simple. Using the technology behind AMP, cached versions of AMP-optimised sites can load faster and smoother than ever before. In fact, Maile Ohye the developer in the Google AMP project, joined the State of Search conference in Dallas last year with the average load time of AMP sites in around 1-8 seconds . Compare this with the remarkable 22 seconds – on average – it can take more sites that are not AMP-optimised – then it’s no wonder that why Google is so eager to make AMP a new standard in the development of mobile sites.
WHAT AMP MEANS FOR WEB DEVELOPERS & SEARCH ENGINE OPTIMISERS
It seems that Google’s AMP should be a good thing overall. Given that more and more users are found and will be found on mobile devices, should it be a matter for web developers to use Google’s AMP technology?
Although site owners are reluctant to accept Google AMP, it’s high time to swallow any pride and build an AMP version of their site anyway. The reason for this is simple. While AMP does not have any direct effect on search results at the moment, it is widely speculated how AMP-optimised sites will gain precedence over search results in the near future.

WHAT YOU NEED TO KNOW ABOUT GOOGLE AMP AND SEO
For writing, Google has said that AMP customisation (or the absence of it) is not a direct factor for search engine optimization and search results. The only problem is that there is a big but. This is because fast charging times are a ranking factor when it comes to search results, as everyone in the SEO industry knows. Additionally, the fact of what Richard Gingras from Google gotten in an interview with the online magasine AdAge in February 2016 adds:
“If we had two articles that from a signaling perspective scored the same in all other characteristics but for speed, then yes, we will give an emphasis to the one with speed because that’s what users find compelling.”
What this means in playmates is that if end users start preferring pages with AMP over traditional desktop sites because they have faster charging times, it’s obvious that the AMP sites in question get a push up in search results. Better user experience is something that Google prefers. With this in mind, there are now many SEO professionals who recommend that they conform to the new AMP standard, although at worst it is only to prepare for any changes and regulations from Google in the future.
HOW DIFFICULT IS IT TO IMPLEMENT GOOGLE AMP ON YOUR SITE?
Google AMP is a framework consisting of three distinct elements:
AMP HTML:
If you are already familiar with typical HTML programming, it should be relatively easy to convert your existing web pages to AMP HTML. However, AMP users will need to familiarise themselves with several unique AMP tags and attributes, while simultaneously comparing their web constructions with the AMP project’s list of essential attributes.
AMP JS:
Third party Javascript is not allowed in Google AMP. Because of that, AMP uses its own Javascript structure to load and manage mobile pages which developers will need to be comfortable with eventually.
AMP CDN:
As an optional extra part, Google AMP comes complete with a dedicated CDN, or Content Delivery Network. This system is designed to allow faster loading of cached AMP pages, and to optimise pages wherever possible.
The most important thing to remember when implementing AMP is that after setting up your pages, you need to maintain both your original content page and the AMP version of the same page at the same time. It’s also important for publishers to preview and validate the functionality of AMP pages just like in the case of HTML pages.
You can get an insight into how the AMP pages work and if they are properly implemented in Google Search Console. If you look under “Search Features Appearance> Accelerated Mobile Pages” then you’ll see.
IS REALLY GOOGLE AMP WORTH IT?
Google’s AMP project is currently experiencing rapid growth. To a large extent, this is thanks to large online gamers such as eBay , as well as news sites and social media platforms, which have already adapted their sites using AMP. What site owners and content creators need to remember in this case is that while AMP does not directly impact search engine optimisation work, it may be stupid not to adapt to technology and get out of competition.
AMP is used mostly by news-oriented sites and content-rich sites. This is because AMP is not currently great at providing web developers with all the tools needed to replicate the functionality needed for major booking and e-commerce platforms. AMP pages are mostly static and not primarily designed to handle complex interactions made by site users.

With this in mind, AMP pages are not preferred for small businesses. But if your company is dealing with something content like content marketing or news coverage, then Google’s AMP is probably something you should consider implementing, even if it’s only for establishing a mobile-friendly site for your competitors.
Ultimately, however, it is about speed and charging times – a major factor that can affect whether your prospective visitors stay on the page or move on. If you have a site that charges for a second or less, then AMP is not really up to date for obvious reasons. Double up if you do not have a news site or similar, as AMP relinquishes some essential features that may be required if you run a larger, complex site within, for example, e-commerce.
Read more, both rice and praise, about Google AMP:
Google AMP – What bloggers need to know
Search Engine Journal: How will Google AMP affect SEO?
Google AMP Cache, Optimizations for Slow Networks, and the Need for Speed
Kill Google AMP before it kills the web
Moz (Whiteboard Friday): What you need to know about Accelerated Mobile Pages